 [HOME]
[HOME]

| リンク設定 [ L I N K - T A G ] |
リンクタグは使いながらひとつひとつおぼえよう。
|

|
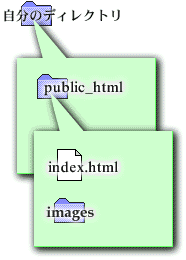
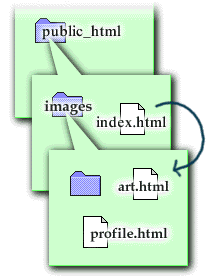
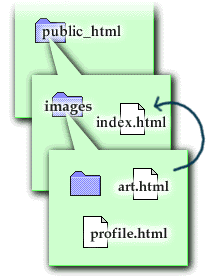
リンク設定は、最初なかなか構造がつかみにくいため、時間をかけてひとつひとつ実際に自分のホームページに使いながらおぼえていくか、わからないままでも、自動的にリンクを設定してくれるホームページエディタに任せてしまうという方法などで使っていくことになります。
ここでは、複雑なリンク設定は省き、初心者の方への簡単なリンク設定の解説をします。
|
〒202-0014 東京都西東京市富士町2-10-17 東伏見ビル
2001 TOHJIN-DORMITORY