HTMLの基本的なかたち
[ HTML - S T A N D A R D F O R M ]
| HTML文書は、まず<HTML>で始まり、</HTML>で終わるようにします。この<HTML>と</HTML>の間に書き込まれた内容がブラウザに反映されます。
 <HTML>
<HTML>
<HEAD>
<TITLE>新着情報</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
|
<HEAD></HEAD>
[ H E A D E R (ヘッダー) ]
<HTML>
<HEAD>
<TITLE>新着情報</TITLE>
</HEAD>
<BODY>
|
ここは、主にウインドウタイトルなどを書き込みます。全くノーマルなページのときは、<TITLE></TITLE>以外に、とくに書き込む必要はありません。 |
<TITLE></TITLE>
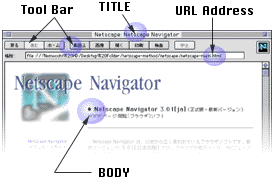
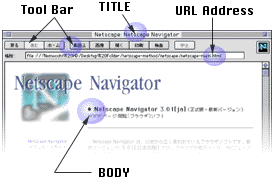
[ T I T L E (タイトル) ]
<HTML>
<HEAD>
<TITLE>新着情報</TITLE>
</HEAD>
<BODY>
|
 ブラウザウインドウのタイトルバーにページのタイトルを表示させます。 ブラウザウインドウのタイトルバーにページのタイトルを表示させます。
|
<BODY></BODY>
[ B O D Y (ボディ=ページ本体) ]
| BODY は、ページの本体にあたります。
<BODY></BODY>のタグのあいだに、ページを構成するタグを書き込みます。
<CENTER></CENTER>やテーブル(表)、文字、画像のタグなどは、すべてここに書き込みます。
ここで使う基本的なタグは、テキスト配置、画像配置、リンク設定、その他です。
|
- ボディのタグの中に、テキストやバックグラウンドのカラー・バックグラウンドテクスチャーなどのカラーやスタイル設定を書き込むことが出来ます。
例として一つ。
<BODY BACKGROUND="---.gif"
BGCOLOR="#FFFFFF" TEXT="#333333"
LINK="#0000CE" VLINK="#6300CE"
ALINK="#FFCE00">
</BODY>
次に、上のHTMLソースに書かれているものを簡単に解説します。
| BACKGROUND |
バックグラウンドに貼り付けるテクスチャを指定します。 |
| BGCOLOR |
バックグラウンドのカラーを、カラーコードで指定します。「#」を省いて、ただ6桁の数字を書き込むだけでもちゃんと表示されます。 |
| TEXT |
テキストのカラーを、カラーコードで指定します。 |
| LINK |
リンクが張られている文字のカラーを、カラーコードで指定します。 |
| VLINK |
リンク先へすでに一度訪れている場合の文字のカラーを、カラーコードで指定します。 |
| ALINK |
リンクが張られている文字列や、画像をクリックしたときにだけ表示されるカラーを、カラーコードで指定します。 |
|
 [HOME]
[HOME]
 <HTML>
<HTML>
 ブラウザウインドウのタイトルバーにページのタイトルを表示させます。
ブラウザウインドウのタイトルバーにページのタイトルを表示させます。